Blogi | 07.02.2017
Jokainen älypuhelimen käyttäjä lienee kokenut tilanteen, jossa ruutuun avautunut sivusto ei näykään kunnolla, sivua pitää skrollailla sormenpää rakoilla tai teksti on mikroskooppista. Taikasana tässä on responsiivisuus, eli sivuston fiksu skaalautuminen erilaisiin näyttökokoihin ja laitteisiin. Moni luulee oman sivustonsa olevan kunnossa, mutta entäpä jos sinunkin helmasi kukkivat ja puskuri repsottaa?
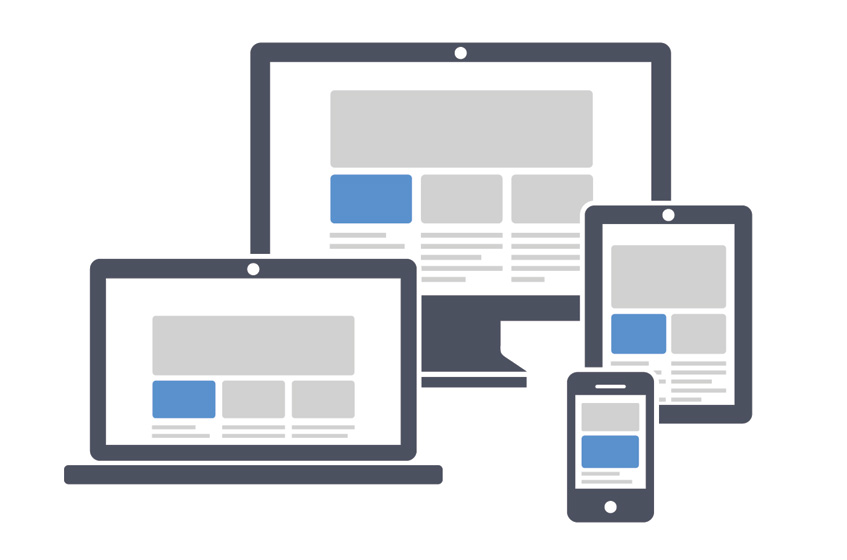
Lähes kaikki ymmärtävät nykyään, mitä responsiivinen verkkosivu tarkoittaa, mutta lyhyesti sanottuna se on sivusto, jonka sisältö mukautuu eri näyttökokoihin. Tämä kuva havainnollistaa hyvin miten sama aineisto taipuu eri laitteisiin mobiilista tablettiin ja läppäristä pöytäkoneeseen:

Vaikka web-sivut on tehty responsiivisesti jo vuosien ajan, varsinaiseen suunnitteluun ei ole olemassa vieläkään täysin ylivoimaista työkalua. Vaikka vaihtoehtoja on (esim. Sketch, XD tai perinteinen Photoshop), rautalankamallit ja luonnokset suunnitellaan eri näyttöko’oille edelleen yksitellen. Vasta kun sivusto koodataan esim. Bootstrapin avulla responsiiviseen html-muotoon, nähdään lopullisesti miten se taipuu eri tilanteisiin.
Mutkia ei voi oikoa
Erilaisia näyttökokoja on nykyään satoja, joten kaikki ei aina näytä heti hyvältä. Jokainen sivuston elementti täytyy käydä läpi mahdollisimman monella eri selaimella ja laitteella, koska jokainen niistä saattaa tulkita koodia omalla tavallaan. Standardeja on olemassa, mutta ne eivät aina päde. Tästä saamme usein kiittää Microsoftia, mutta myös Apple ajaa nykyään omia reittejään.
Valmis malli ohjaa umpikujaan
Jotkut ratkaisevat ongelman käyttämällä valmiiksi mobiilioptimoituja sivupohjia, mutta silloin jonkun muun tekemä rakenne ryhtyykin ohjaamaan suunnittelua. Jos halutaan kertoa yrityksen viidestä päätuotteesta ja rakenteessa on vain kolme palstaa, lopputulos muistuttaa liikenneruuhkaa Hampurissa (molempia on kokeiltu, en suosittele.)

Silmät kiinni ja koodaamaan
Toinen tapa on mennä koodi edellä ja ohjelmoida sivustoa samalla kun toteutetaan sisältöä. On kuitenkin äärimmäisen vaikeaa suunnitella mitään, jos lopputuloksesta ei ole minkäänlaista aavistusta. Hyvän luonnoksen eli leiskan avulla löydetään oikeat kulmat nopeasti sekä tehdään oikeita päätöksiä sivuston designista ja sisällöstä.
Suunnittelija kuskina ja koodari kartturina
Paras tapa toteuttaa responsiivisia sivustoja onkin tiivis yhteistyö suunnittelijan ja koodarin välillä. Toisella on ymmärrys sisällöstä ja toisella teknisistä yksityiskohdista. Koodari voi jo alkuvaiheessa antaa aikaa säästäviä neuvoja suunnittelijalle, kun taas täydellinen lopputulos vaatii designerin käsiä ja silmää. Kaikkea ohjaa hyvin suunniteltu prosessi, joka välttää pahimmat kivikot ja ojanpohjat.
Valitse voittajatiimi
Kun siis seuraavan kerran tarvitset verkkosivustoa, varmista että kumppanillasi on sekä suunnittelijat että koodarit samassa pilttuussa ja että he eivät tyydy valmiisiin sivupohjiin. Muuten kulmasi todennäköiseti repsottavat niin pahasti, ettet pääse ensimmäisenä maaliin.